Style CSS Blockquote Cantik Untuk Blogger dan WordPress – Blockquotes biasanya digunakan untuk menunjukkan kutipan teks dalam konten post di blog untuk menegaskan suatu kalimat dari sumber eksternal atau menyorot kutipan seseorang, atau opini, serta hal lainnya.
Pegiat Blog atau Blogger sering menggunakannya di blog mereka untuk membuat artikel blog terlihat menonjol dan menarik perhatian pembaca.
Semua platform blogging memiliki styling default untuk blockquotes, tapi terkadang harus juga dimodifikasi untuk membuatnya terlihat sesuai dan relevan dengan tema / template.
Tutorial berikut membahas cara untuk menyesuaikan gaya blockquote di Blogger dan WordPress. Dengan 5 Style CSS Blockquote Cantik Untuk Blogger dan WordPress Anda.
Model ini menggunakan pseudo-elemen yang berbeda seperti: :before , :after untuk menciptakan tampilan yang unik.
Widget Penting yang Harus Ada di Blog
Kompilasi Script WordPress Yang Sering Dipakai
4 Plugin CAPTCHA Terbaik dan Gratis
Cara Mengedit Style Blockquote Dalam Blogger / Blogspot:
Untuk mengedit style blockquote di blogger, Anda masuk ke Blogger Dashboard >> Template >> Edit HTML dan Cari </head>
Sekarang pilih salah satu style di bawah ini dan salin kode CSS dan pastekan sebelum tag </head>.
Selesai! dan Save template Anda!
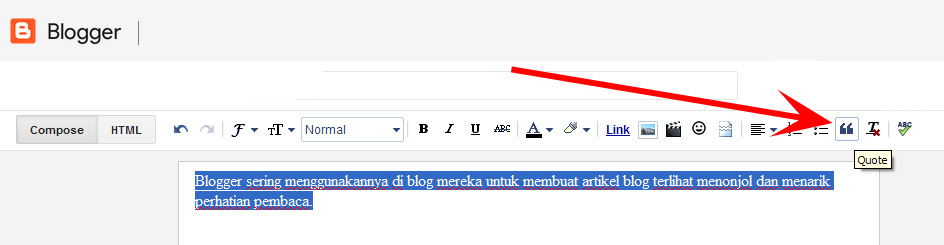
Sekarang setiap kali Anda ingin menambahkan blockquote dalam posting blog, Anda hanya perlu meng highlight teks yang ingin ditampilkan sebagai blockquote dan tekan ikon seperti yang ditunjukkan pada screenshot berikut :

Cara Mengedit Style Blockquote Pada Tema WordPress:
Untuk menambahkan gaya blockquote di tema WordPress cukup sederhana, Anda hanya perlu menambahkan kode style yang anda pilih ke style.css atau berkas custom.css tema Anda. Anda dapat melakukannya dengan cara Masuk ke Dashboard WordPress Buka Appearance/Tampilan »Editor, .
Kemudian pilih style yang ada di bawah ini dan pastekan di posisi paling bawah dalam berkas style.css atau berkas custom.css tema Anda. Selesai! dan Save template Anda!
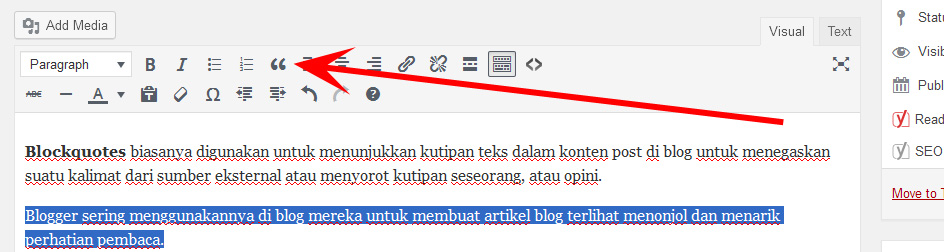
Sama seperti pada Blogger, Untuk menambahkan blockquote dalam posting, Anda hanya perlu meng highlight teks yang ingin ditampilkan sebagai blockquote dan tekan ikon seperti yang ditunjukkan pada screenshot berikut :

Berikut 5 Style CSS Blockquote Cantik Untuk WordPress dan Blogger, yang bisa anda Pilih.
# Style CSS Blockquote Cantik Untuk Blog 1: Simple

CSS Untuk Pemakaian di WordPress
blockquote {
background:#f9f9f9;
border-left:6px solid #ccc;
font-family: Georgia, serif;
margin:1.5em 10px;
padding:.5em 10px;
quotes:"\201C""\201D""\2018""\2019";
}
blockquote:before {
color:#ccc;
content:open-quote;
font-family: cambria, Georgia;
font-size:4em;
line-height:.1em;
margin-right:.25em;
vertical-align:-.4em;
}
blockquote p {
display:inline;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 10px;
}
CSS Untuk Pemakaian di Blogger
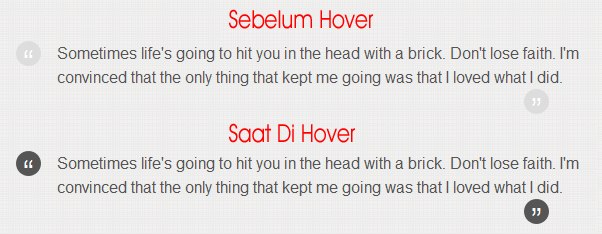
# Style CSS Blockquote Cantik Untuk Blog 2: Hover Effect

CSS Untuk Pemakaian di WordPress
blockquote {
text-align:left;
font: 16px/24px Arial, sans-serif;
color: #555;
padding: 0.5em 10px;
margin: 1.5em 10px;
}
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
border-radius: 25px;
margin-right: 0.5em;
vertical-align: -0.4em;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
border-radius: 25px;
margin-right: 1em;
vertical-align: -0.5em;
display: block;
height: 25px;
width: 25px;
}
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
}
CSS Untuk Pemakaian di Blogger
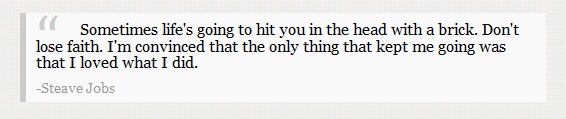
# Style CSS Blockquote Cantik Untuk Blog 3: Garis Pembatas Dashed dan Gambar “

CSS Untuk Pemakain di WordPress
blockquote {
@import url(https://fonts.googleapis.com/css?family=Muli);
background:
url(https://lh5.googleusercontent.com/-fTjvw5r8Sfg/VQfAuZQI96I/AAAAAAAABBU/uGNOHt8jNR8/h120/
blockquote.png) no-repeat;
border: dashed 2px #ccc;
color: #333;
font-family: muli;
margin: 30px;
padding: 20px 30px 30px 40px;
}
CSS Untuk Pemakaian di Blogger
# Style CSS Blockquote Cantik Untuk Blog 4: Cool Circle

CSS Untuk Pemakaian di WordPress
blockquote{
font-family: Georgia, Times, "Times New Roman", serif;
font-size: 16px;
border-top: solid 2px #dddddd;
border-left: solid 2px #dddddd;
border-right: solid 2px #dddddd;
border-bottom: solid 2px #dddddd;
margin: 1em 0px;
padding: 1em 1em;
font-family: Georgia, Times, "Times New Roman", serif;
font-style: italic;
font-size: 1em;
min-height: 60px;
}
blockquote:before {
display: block;
float: left;
content: "\201C";
font-size: 100px;
margin-right: 10px;
color: #fff;
background-color: #03C9A9;
padding: 15px 12px 5px 8px;
width: 50px;
height: 50px;
line-height: 90px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
blockquote cite {
position: relative;
display: block;
text-align: right;
margin-top: 5px;
color: #999;
}
CSS Untuk Pemakaian di Blogger
# Style CSS Blockquote Cantik Untuk Blog 5: Codepen

CSS Untuk Pemakaian di WordPress
blockquote{
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.2;
color: #666;
text-align: justify;
border-left: 15px solid #c76c0c;
border-right: 2px solid #c76c0c;
-moz-box-shadow: 2px 2px 15px #ccc;
-webkit-box-shadow: 2px 2px 15px #ccc;
box-shadow: 2px 2px 15px #ccc;
}
blockquote::before{
content: "\201C"; /*Unicode for Left Double Quotes*/
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #999;
position: absolute;
left: 10px;
top:5px;
}
blockquote::after{
content: "";
}
blockquote a{
text-decoration: none;
background: #eee;
cursor: pointer;
padding: 0 3px;
color: #c76c0c;
}
blockquote a:hover{
color: #666;
}
blockquote em{
font-style: italic;
}
CSS Untuk Pemakaian di Blogger
Demikian ulasan tentang 5 Style CSS Blockquote Cantik Untuk Blogger dan WordPress. Semoga bermanfaat.
Jika ada pertanyaan, atau jika ada kesalahan skrip dalam artikel ini tolong diberitahukan di bagian komentar, kami akan dengan senang untuk mengoreksinya 🙂
Atau adakah style blockquote favorit anda, silahkan rekomendasikan di Comment.
Salam Pahompu !

Leave a Reply