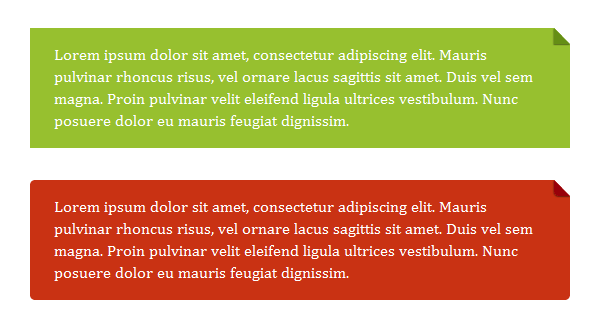
Trik CSS – Membuat Kotak Sederhana Dengan CSS Bergaya Catatan Sudut Berlipat. Trik ini bekerja dengan sangat baik di semua browser modern dan sangat cocok untuk desain dengan latar belakang warna yang sederhana.
Trik sederhana ini ditulis oleh : Nicolas Gallagher pemilik blog http://nicolasgallagher.com.

Mebuatnya Tidaklah rumit. Setiap elemen di desain dengan CSS dan tidak perlu menambahkan image/gambat atau markup tambahan. Bahkan Browser tanpa dukungan pseudo-elemen, seperti IE6 dan IE7, akan bisa dengan baik menampilkan trik ini.
Untuk Membuat Kotak Sederhana Dengan CSS ini anda anda hanya perlu menambahkan code CSS berikut ke dalam file Style.css di template wordpress anda. Dan untuk blogger, anda tambahkan saja pada bagian Tumpukan CSS sebelum ]]></b:skin>.
Code CSS untuk Trik CSS – Membuat Kotak Sederhana Dengan CSS Bergaya Catatan Sudut Berlipat, lengkapnya:
.note {
position: relative;
width: 90%;
padding: 1em 1.5em;
margin: 2em auto;
color: #fff;
background: #97C02F;
overflow: hidden;
}
.note:before {
content: "";
position: absolute;
top: 0;
right: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #658E15 #658E15;
background: #658E15;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
/* Firefox 3.0 damage limitation */
display: block; width: 0;
}
.note.rounded {
-moz-border-radius: 5px 0 5px 5px;
border-radius: 5px 0 5px 5px;
}
.note.rounded:before {
border-width: 8px;
border-color: #fff #fff transparent transparent;
-moz-border-radius: 0 0 0 5px;
border-radius: 0 0 0 5px;
}
Cara Mengganti Warna Dasar dan Lipatan
Bila anda lihat pada Demo ada empat warna, untuk mengganti warna ini anda hanya perlu mengubah code warna pada bagian:
Untuk Warna Dasar (ganti code yang berwarna merah)
content: “”;
position: absolute;
top: 0;
right: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #658E15 #fff;
}
dan Untuk Warna Lipatan (ganti code yang berwarna merah)
content: “”;
position: absolute;
top: 0;
right: 0;
border-width: 0 16px 16px 0;
border-style: solid;
border-color: #fff #fff #658E15 #658E15;
background: #658E15;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
/* Firefox 3.0 damage limitation */
display: block; width: 0;
}
Cara Pemakaian / Penerapan
untuk pemakaiannya dalam postingan di blog anda, pada bagian awal teks yang akan di kasih Kotak Sederhana Dengan CSS Bergaya Catatan Sudut Berlipat, tambahkan code <div class=”note”> dan pada bagian akhir teks: </div>
Contoh:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</div>
Hasil Penampakan di Browser:
Catatan :
Untuk wordpress saat menambahkannya code di atas ubah dulu mode post editing ke TEXT

dan untuk Blogger ke mode HTML

Okeh itu saja dan semoga bermanfaat, salam Blogger.

Leave a Reply