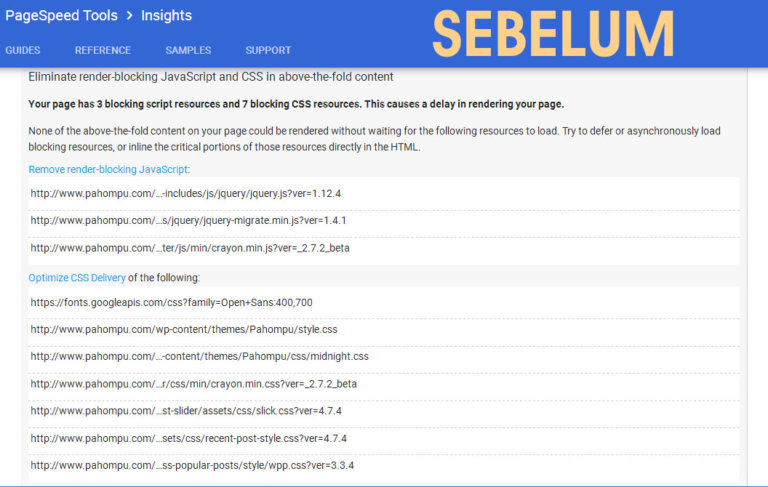
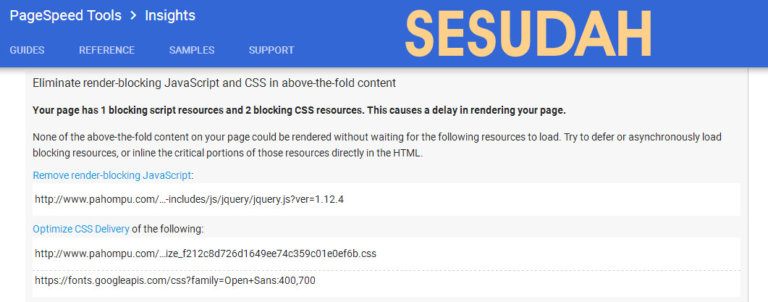
Cara Mudah Memperbaiki Render Blocking JavaScript dan CSS di WordPress. Apakah Anda ingin menghilangkan render-blocking JavaScript dan CSS di blog WordPress anda? Atau coba perhatikan, Jika Anda pernah menguji situs web Anda di Google PageSpeed, Anda mungkin akan melihat saran untuk mengEliminate render-blocking JavaScript dan CSS yang mencekal loading page.

Apa itu Render-Blocking JavaScript dan CSS?
Setiap situs WordPress memiliki tema atau template dan plugin yang menambahkan file JavaScript dan CSS ke front-end situs web Anda. Mau tidak mau, Skrip ini akan meningkatkan waktu buka (Loading time) halaman situs Anda, dan juga dapat memblokir rendering halaman.
Browser terpksa dan harus memuat skrip dan CSS tersebut dahulu sebelum memuat sisa HTML pada halaman. Ini berarti bahwa pengguna atau pengunjung blog pada koneksi yang lebih lambat harus menunggu beberapa milidetik lebih untuk melihat halaman blog secara lengkap.
Hal ini tentunya juga akan mempengaruhi page rank dikarenakan, robot mesin pencari juga akan menilai laman blog anda banyak masalah sehingga tidak layak untuk di rekomendasikan. Dan untuk mencapai skor pagerank yang lebih baik maka anda perlu untuk memperbaiki masalah ini.
Cara Mudah Memperbaiki Render Blocking JavaScript dan CSS di WordPress
Pada artikel ini, kami akan menunjukkan Cara Mudah Memperbaiki Render Blocking JavaScript dan CSS di WordPress untuk meningkatkan skor Google PageSpeed Anda.
Memperbaiki Render Blocking Scripts dan CSS dengan Plugin Autoptimize
Metode ini lebih sederhana dan direkomendasikan bagi sebagian besar pengguna.
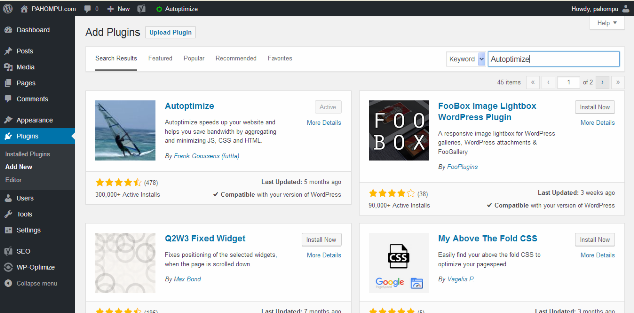
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Autoptimize.

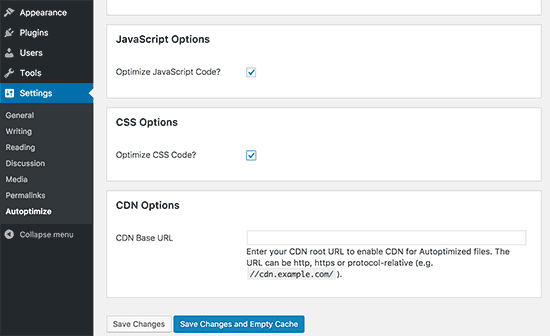
Setelah anda mengaktivasi plugin, Anda masuk halaman Pengaturan (settings) »Autoptimize untuk mengkonfigurasi pengaturan plugin.

Anda dapat memulai dengan mencentang kotak di sebelah Pilihan JavaScript dan Pilihan CSS dan kemudian klik tombol simpan perubahan.
Sekarang Anda bisa menguji situs Anda menggunakan PageSpeed. Jika masih ada skrip pemblokiran, maka Anda harus kembali ke halaman pengaturan plugin dan klik tombol ‘Show Advanced Settings’ di bagian atas.
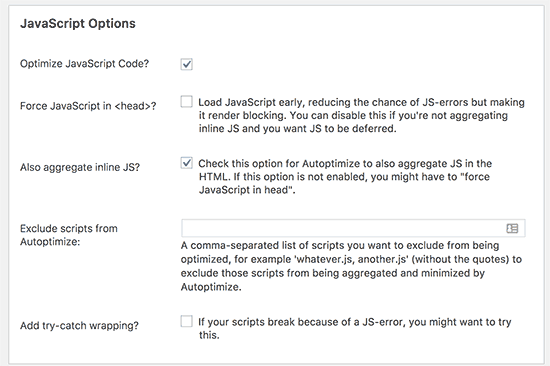
Opsi JavaScript Lanjutan – Show Advanced Settings
Di sini Anda dapat mengizinkan plugin memasukkan JS inline dan menghapus skrip yang dikecualikan secara default seperti seal.js atau jquery.js.
Selanjutnya, gulir ke bawah ke opsi CSS dan izinkan plugin untuk menggabungkan CSS menjadi sebaris.
Klik tombol ‘Save changes and Empty Cache’ untuk menyimpan perubahan plugin dan menghapus cache yang terbentuk sebelum plugin di rubah.
Setelah selesai, silakan periksa situs web Anda lagi dengan alat PageSpeed.

Pastikan bahwa Anda benar-benar menguji situs Anda secara keseluruhan dan teliti dan Lihat dengan baik, karena terkadang ada beberapa Template justru menjadi Error karena Pluggin ini mengirim hampir semua Javascript ke bagian footer.
Bagaimana cara kerjanya?
Autoptimize akan mengagregat semua JavaScript dan CSS. Setelah itu, plugin akan menciptakan file CSS dan JavaScript yang diperkecil dan menyajikan salinan tembolok ke situs web Anda sebagai async atau javascript yang ditangguhkan.
Hal ini memungkinkan Anda memperbaiki skrip dan masalah gaya pemblokiran. Namun, ingatlah sekali lagi bahwa hal itu juga dapat mempengaruhi kinerja atau tampilan situs web Anda.
Demikian Cara Mudah Memperbaiki Render Blocking JavaScript dan CSS di WordPress, Selamat Mencoba, Dan Salam Pahompu.
Dari Berbagai Sumber
Gambar Diambil dari:
Screenshot dan Google Image

Leave a Reply